how to draw a picture for 3d glasses
An anaglyph issue is the name for the classic 3D manner where you have to wear red and bluish glasses to capeesh the content. Here, you lot'll larn how to achieve the classic 3D effect using base of operations images, shading and textures. Before you lot start, get yourself some gratis textures to brand your design just the manner you want it.
The Bride', created in this tutorial, is an original slice that I created using a reference image as the base and employing the anaglyph effect. I often apply this issue in my work to explore themes of duality, and likewise to pay homage to B-movies of the '50s and '60s.
For more tutorials, run across our Photoshop tutorials post.
01. Create the color palette
In social club to achieve the result, I need to employ shades of blue and ruddy. It tin piece of work with other colours likewise, but these are the most traditional. Colour has been a claiming for me, peculiarly in the digital medium, where literally any color y'all tin can think of is at your disposal.
This color palette was taken from a vintage 3D poster that I found at an antiques shop. I took a photo of information technology and sampled the colours in Photoshop to create the palette. I've made some tweaks to it since, but I discover it works great with the 3D glasses which I always send out with my impress orders.
- Become Adobe Creative Cloud here
02. Get the right reference image

Vintage advertising illustrations and photography requite me endless inspiration. I love the idealised, dream-like and hopeful world in which these images have place.
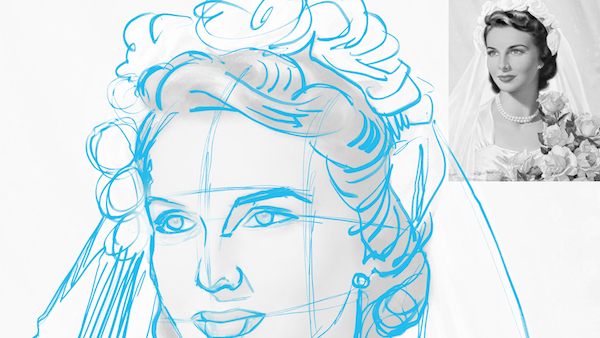
For me, finding the correct reference epitome is primal: I expect for overall composition and facial expression. The reference image is important, only I always do a off-white amount of editing in my sketches as I go. Nigh of the time I starting time seeing what will be happening in the under-layer equally I start to block in the drawing of the upper layer.
03. Draw the upper layer

I cake out the reference image to go the bones composition. I discover that information technology is really important not to directly trace over the top of the image – direct traces can sometimes experience stilted and emotionless. Working this manner allows me to give the cartoon some movement. Once the image is blocked in, I move a small copy of the reference image to the corner of my sail where I can see it easily.
04. Innovate linework

Side by side I digitally 'ink' the drawing. Typically, all of my linework is done in one go. Working in black and white helps ensure that I go the lines I want. I could, at this step, describe in a layer mask or ink in cherry-red, simply that tends to slow me down.
05. Add a layer mask

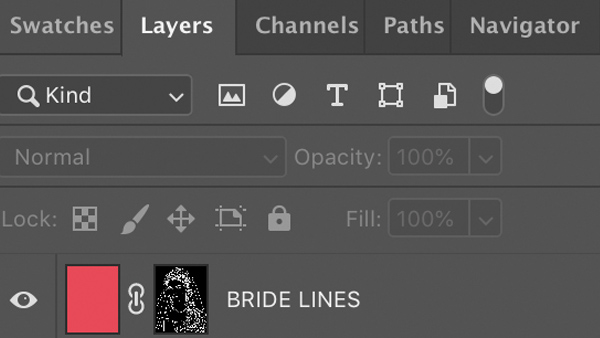
To colour the linework, I like to create a solid colour layer (red). And so I make a layer mask where I volition paste my linework. At this indicate I'll set it to Multiply and plough the opacity to around 20 per cent, but enough to meet the red layer.
07. Sketch the under-layer
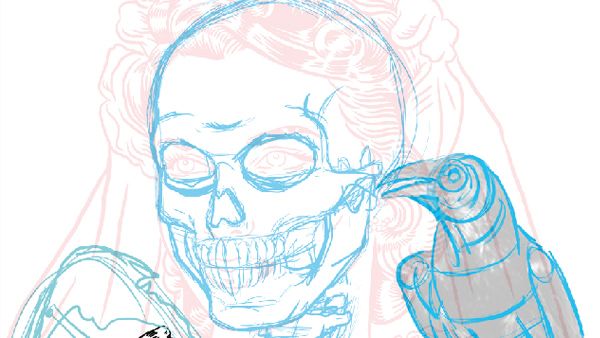
Creating the under-layer is my favourite part of my procedure – this is where the piece really gets interesting. I usually attempt several different ideas and compositions. The skeleton is something I've drawn loads of times, so I feel pretty confident cartoon it freehand. I will utilize the faint upper layer as a guide.
For the crows and snakes, I use reference images the same fashion I did for the upper layer cartoon (see stride 03). I ink them before moving on to the skeleton. That way I can motion things effectually if the composition isn't working.
08. Define the effigy's ink
Once I'one thousand happy with the limerick, I ink the remaining sketch and paste it into a mask, merely equally I did before.
09. Add shade and texture

Now that I take my red and blueish layers where I desire them, information technology's time to add some shade and texture. I used to create my own custom brushes and textures for years, painstakingly scanning ink splatters and grainy textures.
And so I discovered True Grit Texture Supply and haven't looked back. True Grit has some of the all-time print-quality, high-resolution Photoshop brushes on the market.
ten. Shade one layer at a time

While shading, I like to focus on one layer at a time. This way I know that each layer is solid on its own. On the red layer I'thou using one of True Dust's one-half-tone shader brushes with 45-degree dots. I honey how I can immediately achieve a vintage halftone texture. On the blue layer I use a 90-degree line half-tone brush, too from True Grit (I promise they aren't paying me…). All of this takes place on the layer mask.
11. Add grit and texture
When the shading values are looking great, it'southward time to add some grit and texture. My goal is to create a worn-in and rugged appearance that mimics weather damage.
I want the piece to feel like it has been forgotten about or lost to time. All the same, it'due south important that I don't go overboard on this footstep and that the distressing on both layers complement each other.
The opacity of the layers has been played with a lot at this point, and so I want to make sure things await random and not besides planned-out.
This commodity was originally published in issue 296 of Computer Arts, the world'south best-selling pattern magazine. Buy upshot 296 now or subscribe to Calculator Arts.
Read more:
- 54 free Photoshop actions
- All the all-time gratis Photoshop brushes
- 3D fine art: 28 astonishing examples to inspire you
Source: https://www.creativebloq.com/how-to/anaglyph-effect
0 Response to "how to draw a picture for 3d glasses"
Post a Comment